とある事情によりOpenStreetMap Cartoを手元で動かす必要があり、また個人的にもOpenStreetMapのデータが入ったPostgreSQLが欲しかったのでセットアップをしてみた。
まず、osm2pgsqlのインストールで必要なライブラリをいれる。
sudo port install protobuf-c protobuf-cpp
sudo port install proj47
他にもgeosとかいろいろいれる必要がありますが、qgisとかMacPortsで入れていればだいたい入ってると思う(何
あと、PostgreSQL 9.3+PostGISも別途入れておきます。
次にosm2pgsqlのインストールです。
git clone git://github.com/openstreetmap/osm2pgsql.git
cd osm2pgsql
./autogen.sh
./configure --with-proj=/opt/local/lib/proj47 \
--with-protobuf-c-inc=/opt/local/include/google/protobuf-c
--with-protobuf-c-lib=/opt/local/lib
--with-protobuf-c=/opt/local
make
sudo make install
ポイントとなるのはconfigureで必ずproj47とprotobuf-cの場所を指定することです。特にprotobuf-cはincだけ指定してもダメだったりしてはまったりした。
次にpostgresqlにgisというデータベースを作成します。注意点としてはMacPortsのデフォルトなので権限がかなり緩いです。
sudo su postgres -c 'createdb gis'
psql -U postgres -d gis -c 'CREATE EXTENSION postgis; CREATE EXTENSION hstore;'
あとは日本のデータをosm2pgsqlを使って投入します。
なお、以下のものでだいたい10GBぐらいメモリ消費するっぽいのでそれなりに気をつけてください。
wget http://download.geofabrik.de/asia/japan-latest.osm.pbf
osm2pgsql --create -U postgres -H 127.0.0.1 --database gis --slim -C 8000 --flat-nodes fuga japan-latest.osm.pbf
では、次にopenstreetmap-cartoを導入します。
git clone git@github.com:gravitystorm/openstreetmap-carto.git
cd openstreetmap-carto
./get-shapefiles.sh
get-shapefilesはopenstreetmap-cartoのproject.mmlから参照されるファイルをセットアップするために必ず実行します。
あとはTilemillのprojectフォルダ(~/Documents/Mapbox/project)にopenstreetmap-cartoのディレクトリをまるごとコピーします。
次にTilemillを起動するとOpenStreetMap Cartoというプロジェクトが増えてるので開きます。

するとこけます。
これはPostgreSQLのユーザが同じではないからです。
手っ取り早く動かすにはPGUSER変数を使いましょう。
PGUSER=postgres open /Applications/TileMill.app
これでうまく...いきません。

上記のエラーではNAMEという属性が無いというのです。
実はさっきopenstreetmap-cartoのget-shapefiles.shを実行した時に次のようなエラーが起きてました。
processing ne_10m_populated_places...
ERROR 1: Failed to create field name 'SCALERANK' : cannot convert to UTF8
ERROR 1: Failed to create field name 'NATSCALE' : cannot convert to UTF8
ERROR 1: Failed to create field name 'LABELRANK' : cannot convert to UTF8
ERROR 1: Failed to create field name 'FEATURECLA' : cannot convert to UTF8
ERROR 1: Failed to create field name 'NAME' : cannot convert to UTF8
ERROR 1: Failed to create field name 'NAMEPAR' : cannot convert to UTF8
ERROR 1: Failed to create field name 'NAMEALT' : cannot convert to UTF8
ERROR 1: Failed to create field name 'DIFFASCII' : cannot convert to UTF8
...
これはogr2ogrで処理してる部分でどうも変換できないというものなんですが、なんとなくogr側の問題な気がします。
とりあえず動かすためにogr2ogrから--configの指定を削除します。
diff --git a/get-shapefiles.sh b/get-shapefiles.sh
index 65fc306..acc6087 100755
--- a/get-shapefiles.sh
+++ b/get-shapefiles.sh
@@ -69,7 +69,7 @@ unzip $UNZIP_OPTS data/land-polygons-split-3857.zip \
#process populated places
echo "processing ne_10m_populated_places..."
rm -f data/ne_10m_populated_places/ne_10m_populated_places_fixed.*
-ogr2ogr --config SHAPE_ENCODING UTF8 data/ne_10m_populated_places/ne_10m_populated_places_fixed.shp data/ne_10m_populated_places/ne_10m_populated_places.shp
+ogr2ogr data/ne_10m_populated_places/ne_10m_populated_places_fixed.shp data/ne_10m_populated_places/ne_10m_populated_places.shp
#index
echo "indexing shapefiles"
これであとはget-shapefiles.shを実行します。
processing ne_10m_populated_places...
Warning 1: One or several characters couldn't be converted correctly from UTF-8 to ISO-8859-1.
This warning will not be emitted anymore.
上記のようにWarningが出ますが、とりあえずはOKとしておきます。
これであとは先ほどと同様にTilemillのprojectフォルダにopenstreetmap-cartoディレクトリをコピーしてから、PGUSERを指定した状態でTilemillを起動します。

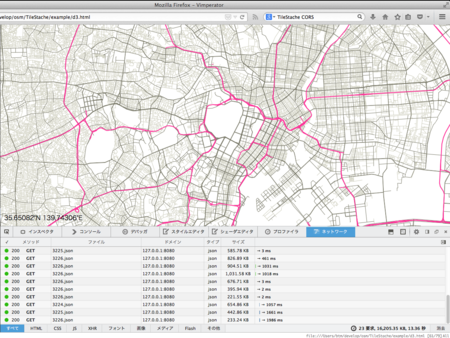
無事起動しました。

時間はかかりますが日本のデータは入れているのでちゃんとスタイルが入った状態で表示されます。
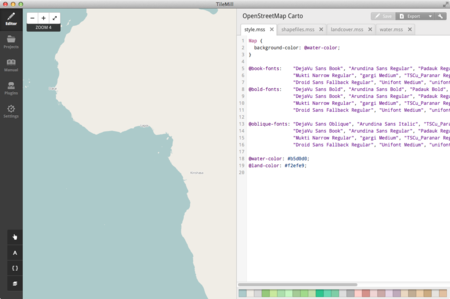
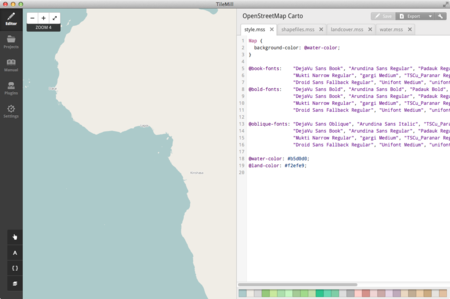
さて、ここで編集...と思ったら速攻困ったことになります。

mmsファイルが4つしか表示されていません。
How to handle overflowing stylesheet tabs? · Issue #190 · mapbox/tilemill · GitHub
具体的にはこのバグなんですが、ここに手っ取り早い解決方法があるので手動で直してしまいます。
vim /Applications/TileMill.app/Contents/Resources/assets/css/style.css
ここの.tabsの定義を以下のようにします。
.tabs {
float:left;
position:relative;
overflow-y: scroll;
height:30px;
padding-left:10px;
}
やってることはoverflowの定義をコメントアウトしてoverflow-y: scroll;を追加するというものです。
これで起動します。

スクロールバーが出てきて無事に最初に見えていたファイル以外が編集が可能となりました。
とりあえず新しいUIのものをリリースして欲しいのだけど、どうもデスクトップ版Tilemillは今後出てくるのかどうかが微妙な気がします。Mapbox Studioも出てしまったし...