手元でベクタタイル動かせたら面白いなぁというよくわからない欲求を持っていたんですが、ついうっかりやってしまいました。
今回使うのは以下のプログラム。
- TileStache
- 軽量なタイルサーバ兼キャッシュサーバ
- OSM.us-vector-datasource
- http://openstreetmap.us/%7Emigurski/vector-datasource/ でつかわれてるTileStacheの設定
なお、今回はOSM.us-vector-datasourceにmacports向けの設定を書きつつ、PostGIS2に対応したものを用意しました。
前提条件として、前回の記事で書いた内容にあるデータを突っ込んでいる状態からスタートです。
MacPorts環境にosm2pgsql入れてOpenStreetMap CartoをTilemillで動かしたって話 - smellman's Broken Diary
まずは作業場所を作成します。
mkdir TileStache cd TileStache virtualenv-2.7 env source env/bin/activate
次に依存関係の解消します。MacなのでPILの代わりにPillowを入れます。また、Shapelyはpipで入れようとするとgeos_c.hが見つからないとエラーになるので手動で入れています。
pip install -U Pillow pip install -U modestmaps simplejson werkzeug pip install psycopg2 git@github.com:Toblerity/Shapely.git cd Shapely python setup.py install cd ..
次にTileStacheのインストールです。
git@github.com:TileStache/TileStache.git cd TileStache python setup.py install rehash cd ..
そして、OSM.us-vector-datasourceを導入します。今回は僕のレポジトリから取得します。
git clone git@github.com:smellman/OSM.us-vector-datasource.git local_vector_datasource
cd local_vector_datasource
git checkout macport_postgis2
最後にサーバの起動なんですが、標準のtilestache-server.pyだとアクセスが多いとsocket.pyでError 32が出てしまうので、gunicornを使って起動をします。
pip install gunicorn gunicorn -b 127.0.0.1:8080 "TileStache:WSGITileServer('/Users/btm/develop/osm/TileStache/local_vector_datasource/tilestache.cfg')"
あとは確認をします。
curl http://127.0.0.1:8080/highroad/15/29088/12902.json
無事にJSONが帰ってきたら成功です。
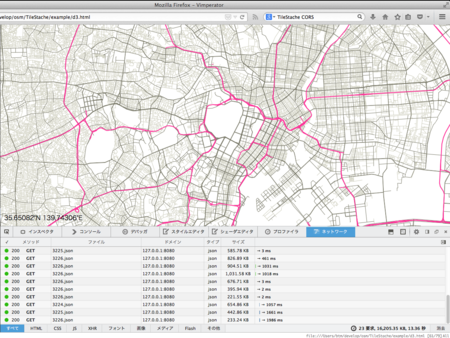
では、d3.jsのVector Tilesのサンプルを参考にURLを127.0.0.1に向けて、最初の表示位置を日本にしてみます。gistからダウンロードして下さい。
https://gist.github.com/smellman/400adff2dece5f6854d6
これをブラウザで開いて上手く行けばOKです。

明日のOSC2014 Tokyo/FallのOpenStreetMapのブースでこちらのデモを行うと思います。ぜひ足を運んでみてください。
追記
ベクタタイルに必要なデータが足りなかったので補足します。
まず、OSM.us-vector-datasource にdataというディレクトリがあるのですが、この中のファイルを取り込む必要があります。
cd OSM.us-vector-datasource cd data unzip land-usages-naturalearth.zip unzip water-areas-naturalearth.zip PATH=/opt/local/lib/postgresql93/bin:$PATH ./shp2pgsql.sh|psql -U postgres gis
次にwater-polygonsを取り込みます。これは openstreetmapdata.com が配布してるWater PolygonsのShapeファイルを取り込みます。
mkdir water-polygons wget http://data.openstreetmapdata.com/water-polygons-split-4326.zip unzip water-polygons-split-4326.zip /opt/local/lib/postgresql93/bin/shp2pgsql -dID -s 900913 -W Windows-1252 -g the_geom water-polygons-split-4326/water_polygons.shp water_polygons|psql -U postgres gis
あと、topojsonでも試してみました。